Kita mungkin pernah melihat karya fotografer profesional yang menggunakan tekhnik fokus pada objek seperti pada contoh gambar berikut . Perhatikan bahwa titik fokus adalah objek kawat, dan latar belakangnya menjadi kelihatan kabur dan membias.
Sebenarnya tanpa harus menjadi seorang fotografer profesional, kita pun bisa membuatnya dengan menggunakan aplikasi Adobe Photoshop.
Caranya sih gampang – gampang susah, tetapi kalau tidak dicoba, kapan bisanya? Betul kan?
Oke, mari kita mulai.
- Jalankan aplikasi Adobe Photoshop
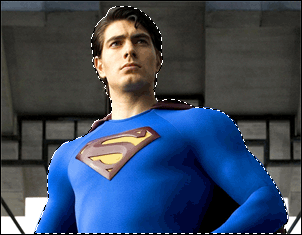
- Buka file foto atau gambar yang ingin anda edit. Pada tutorial ini kita akan menggunakan foto sang superhero “Superman”
 .
. - Seleksi objek “Superman” dengan menggunakan tekhnik cropping yang telah dijelaskan pada tutorial Teknik Cropping Dengan Adobe Photoshop.
- Hasil seleksinya kira – kira akan seperti ini
 .
. - Kemudian klik pada menu [Select] – [Inverse], atau tekan tombol Shift+Ctrl+D pada keyboard untuk merubah area seleksi pada bagian luar seleksi awal
 .
. - Klik pada menu [Filter] – [Blur] – [Gaussian Blur…], dan pada angka Radius berikan nilainya sesuai dengan keinginan anda. Untuk contoh, kita memberikan angka 7 pada option Radius, setelah itu klik OK.
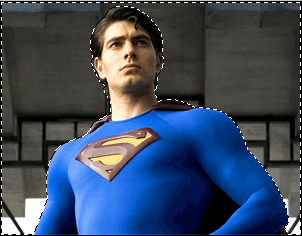
- Hasil akhirnya akan terlihat seperti ini
Silahkan mencoba, dan saya yakin karya anda akan lebih indah dari contoh pada tutorial ini ![]() .
.






















 :10
:10
 :11
:11
 :12
:12
 :13
:13
 :14
:14
 :15
:15
 :16
:16
 :17
:17
 :18
:18
 :19
:19
 :20
:20
 :21
:21
 :22
:22
 :23
:23
 :24
:24
 :25
:25
 :26
:26
 :27
:27
 :28
:28
 :29
:29
 :30
:30
 :31
:31
 :32
:32
 :33
:33
 :34
:34
 :35
:35
 :36
:36
 :37
:37
 :38
:38
 :39
:39
 :40
:40
 :41
:41
 :42
:42
 :43
:43
 :44
:44
 :45
:45
 :46
:46
 :47
:47
 :48
:48
 :49
:49
 :50
:50
 :51
:51
 :52
:52
 :53
:53
 :54
:54
 :55
:55
 :56
:56
 :57
:57
 :58
:58
 :59
:59
 :60
:60
 :61
:61
 :62
:62
 :63
:63
:36